

- Anychart treemap full#
- Anychart treemap series#
The x value of this point (Scatter Plot charts).
Anychart treemap series#
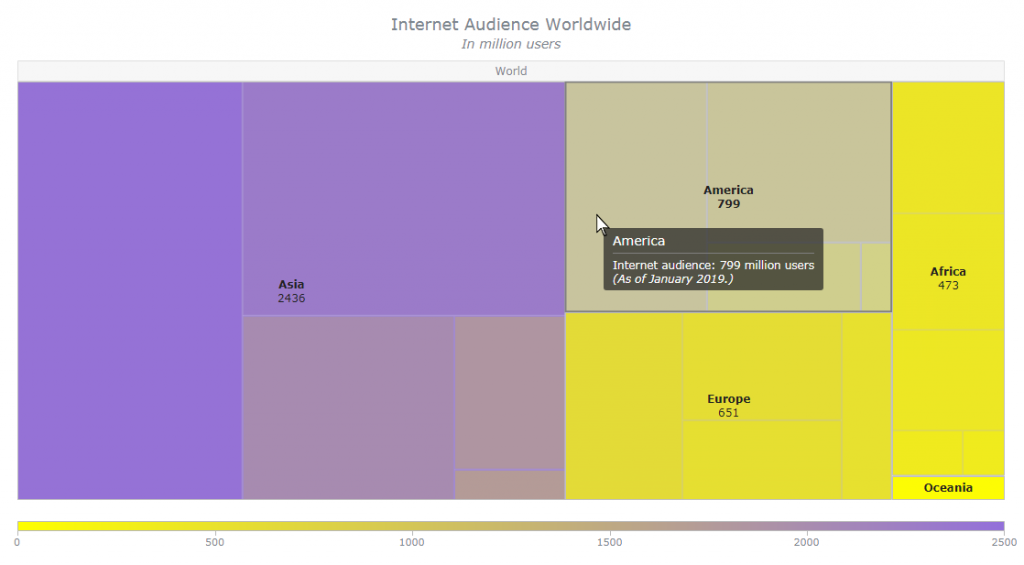
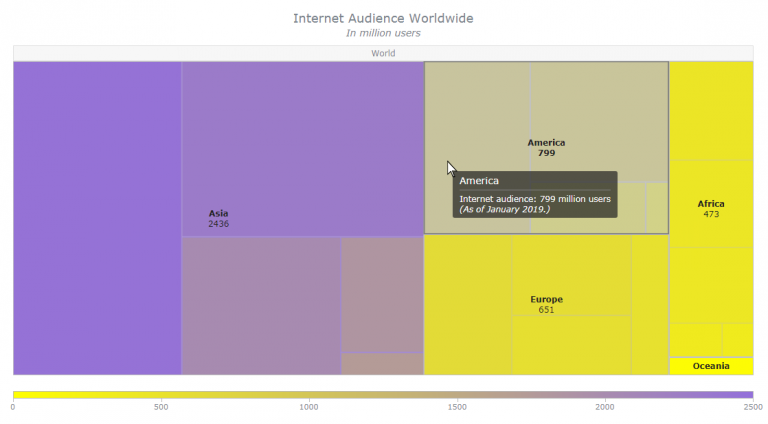
The percentage of all the series on the chart this point represents. The percentage of the series this point represents. Like with any chart type, TreeMap might be influenced greatly with the.
Anychart treemap full#
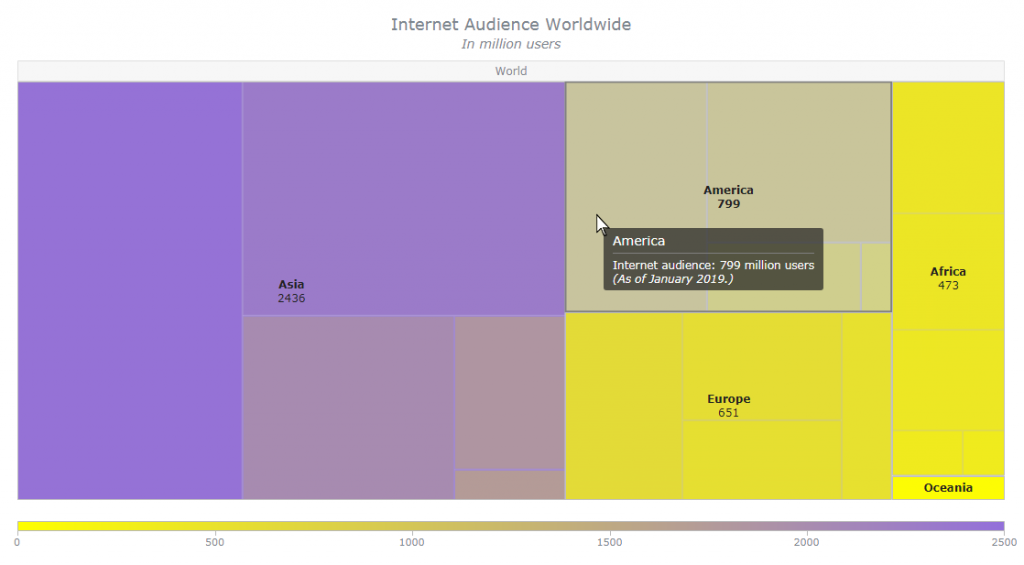
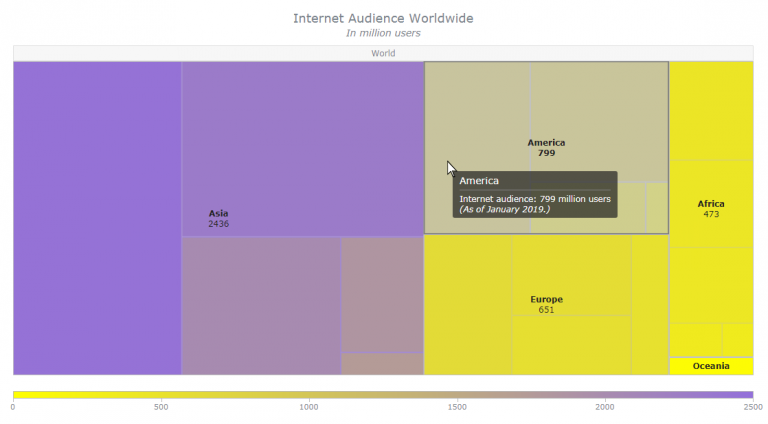
The full list of tokens is available in API: For a TreeMap chart, well need to import core (main module) and charts modules. Here is how tokens can be used in tooltips, series labels or axes labels: anychart.onDocumentReady(function () outside of Candlestick or OHLC and so on. An圜hart Extensions for Qlik (Version 4.0.241 Released Feb 14, 2020) - Advanced Gantt charts, Project Charts, Stock Charts, Technical Indicators and more. They are suitable when you need only basic formatting, but they cover most of the cases. The class descriptions can be used a reference to know what features and elements are available in the certain chart type. These classes should not be instantiated directly, use constructors from the anychart class instead. String tokens are special string values you can use in text formatters instead of using formatting functions described below. The anychart.charts namespace contains fundamental chart classes and base classes. That's when you need to use the format() method.


Sometimes it might be necessary to display any text with the points on a chart for some reasons.
Triple Exponential Moving Average (TRIX). You are receiving this because you were mentioned. Please, let us know if you still face the problem. Moving Average Convergence Divergence (MACD) The latest version should work properly with treeMap interactivity. Just like on a Pie chart, the value determines how much of a total chart space this particular item will take, by comparing its value to the values of other items.įor example a TreeMap with two items with values 60 and 40 will display two squares: one will take up 60% of the space of the chart, while the other one will take up the rest 40%. There's only one thing that TreeMap needs to know about each of its items - a numeric value. Drag the An圜hart-iOS.xcodeproj to your project. TreeMap, just like most charts, use an array of objects as the data.Īs we will see later in this article data for a TreeMap can be multi-level, since the chart itself can be hierarchical. An圜hart iOS is an data visualization library for creating interactive. }, "chartdiv", am4charts.TreeMap) Data Data structure 
Var chart = am4core.create("chartdiv", am4charts.TreeMap) (or am4core.createFromConfig() if you are using JSON-based config approach) let chart = am4core.create("chartdiv", am4charts.TreeMap) Creating chart instanceįor that we're going to be using am4core.create() function. We'll be importing and referring these as am4core and am4charts in the course of this article, and overally in our demos and tutorials. An圜hart Qlik Extension supercharges visual analytics in Qlik Sense with multiple new chart types and features powered by the award-winning An圜hart JS. import * as am4core from * as am4charts from
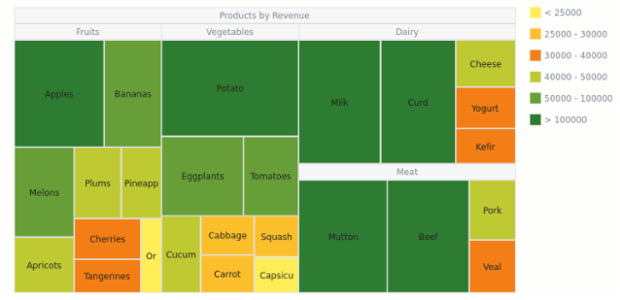
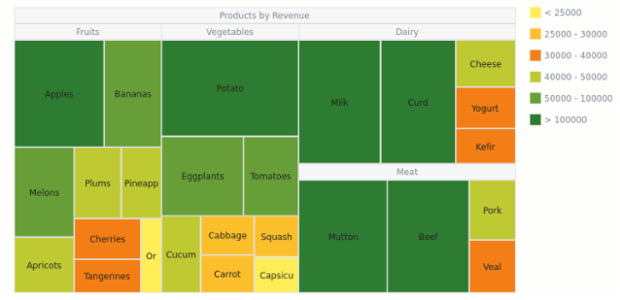
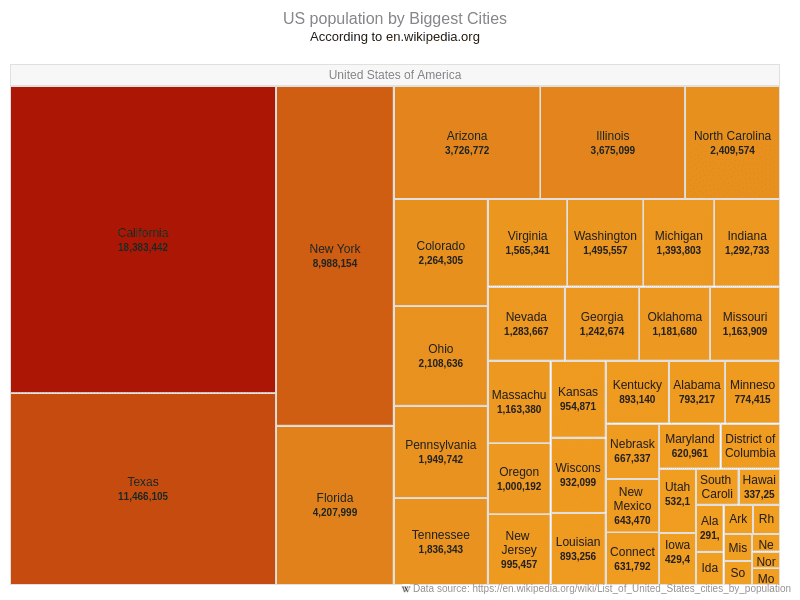
Script loading instructions for JavaScriptįor a TreeMap chart, we'll need to import core (main module) and charts modules. Module loading instructions for TypeScript or ES6. Please refer to our Getting started articles for more details: Treemap with JavaScript A treemap is a popular technique for. Pie Chart are useful when you need to display the share of each constituent part as compared to the whole volume. Needless to say, before you can use modules/objects, you need to make sure all required modules (in TypeScript), or files (in JavaScript) are imported. Founded in 2003, An圜hart is one of the global leaders in interactive data visualization. A JavaScript Treemap chart on a website or in an app Treemap visualizations are widely used in hierarchical data analysis. The Pie Chart is essentially a circle divided into sectors.The area of each item reflects its value's proportion of the sum of all values in one data set. This is a minimum requirement for the chart. To create a TreeMap chart you will only need just three things: This article will walk you through steps required to create TreeMaps in amCharts 4. Each level of such a tree structure is depicted as a colored rectangle, often called a branch, which contains other rectangles (leaves). TreeMap is a great way to represent distribution of values among hierarchical categories in a clear and compact format. Description Treemap Chart is intended for the visualization of hierarchical data in the form of nested rectangles.








 0 kommentar(er)
0 kommentar(er)
